在 HTML 中,我们使用 <table> 标签来定义表格。HTML 中的表格和 Excel 中的表格是类似的,都包括行、列、单元格、表头等元素。但是 HTML 表格在功能方面远没有 Excel 表格强大,HTML 表格不支持排序、求和、方差等数学计算,它一般用来展示数据。
在学习表格之前,我们不妨先来看一段简单的 HTML 代码:
- <table border="1">
- <tr>
- <th>名称</th>
- <th>官网</th>
- <th>性质</th>
- </tr>
- <tr>
- <td>C语言中文网</td>
- <td>http://c.biancheng.net/</td>
- <td>教育</td>
- </tr>
- <tr>
- <td>百度</td>
- <td>http://www.baidu.com/</td>
- <td>搜索</td>
- </tr>
- <tr>
- <td>当当</td>
- <td>http://www.dangdang.com/</td>
- <td>图书</td>
- </tr>
- </table>
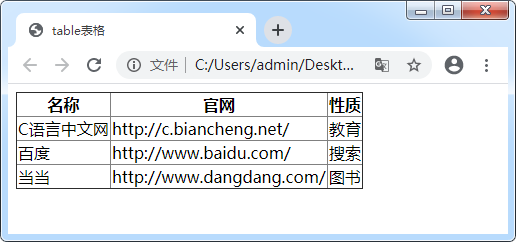
图1:普通 table 表格
这是一个 4 行 3 列的表格。第一行为表头,其余三行为内容。
在上述代码中,我们使用了<table>、<tr>、<td> 及 <th> 四个标签:
- <table> 表示表格,表格的所有内容需要写在 <table> 和 </table> 之间。
- <tr> 是 table row 的简称,表示表格的行。表格中有多少个 <tr> 标签就表示有多少行数据。
- <td> 是 table datacell 的简称,表示表格的单元格,这才是真正存放表格数据的标签。单元格的数据可以是文本、图片、列表、段落、表单、水平线、表格等多种形式。
- <th> 是 table heading 的简称,表示表格的表头。<th> 其实是 <td> 单元格的一种变体,本质上还是一种单元格。<th> 一般位于第一行,充当每一列的标题。大多数的浏览器会把表头显示为粗体居中的文本。
默认情况下,表格是没有边框的。但是我们可以使用 <table> 标签中的 border 属性来设置表格的边框宽度,单位是像素(px)。本例中我们将表格的边框宽度设置为 1px。注意,px 是默认的单位,不用显式指明。
1. 表格的边框合并:细心的读者可能已经发现了,网页中常见的表格样式大多为单层边框,上例中展示的表格为双层边框。为了避免这种情况,我们可以利用 CSS 中的 border-collapse 属性来设置表格的边框。border-collapse 是“边框塌陷”的意思,当属性值为 collapse 时,可以使表格的双边框变为单边框。
示例代码如下:
- <table border="1" style="border-collapse: collapse;">
- <tr>
- <th>名称</th>
- <th>官网</th>
- <th>性质</th>
- </tr>
- <tr>
- <td>C语言中文网</td>
- <td>http://c.biancheng.net/</td>
- <td>教育</td>
- </tr>
- <tr>
- <td>百度</td>
- <td>http://www.baidu.com/</td>
- <td>搜索</td>
- </tr>
- <tr>
- <td>当当</td>
- <td>http://www.dangdang.com/</td>
- <td>图书</td>
- </tr>
- </table>

图2:合并边框后的表格
2. 表格的标题HTML 允许使用 <caption> 标签来为表格设置标题,标题用来描述表格的内容。
我们常见的表格一般都有标题,表格的标题使用 <caption> 标签来表示。默认情况下,表格的标题位于整个表格的第一行并且居中显示。一个表格只能有一个标题,也就是说 <table> 标签中只能有一个 <caption> 标签。
请看下面的例子:
- <table border="1" style="border-collapse: collapse;">
- <caption>这是表格的标题</caption>
- <tr>
- <th>名称</th>
- <th>官网</th>
- <th>性质</th>
- </tr>
- <tr>
- <td>C语言中文网</td>
- <td>http://c.biancheng.net/</td>
- <td>教育</td>
- </tr>
- <tr>
- <td></td>
- <td>http://www.baidu.com/</td>
- <td>搜索</td>
- </tr>
- <tr>
- <td>当当</td>
- <td>http://www.dangdang.com/</td>
- <td>图书</td>
- </tr>
- </table>
浏览器运行结果如图:
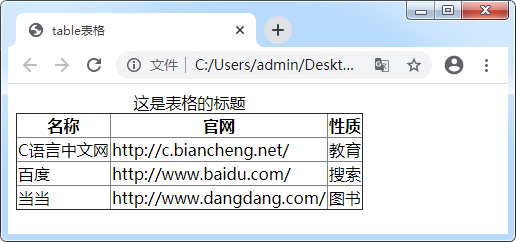
图3:带标题的表格
3. 单元格的合并和 Excel 类似,HTML 也支持单元格的合并,包括跨行合并和跨列合并两种。
- rowspan:表示跨行合并。在 HTML 代码中,允许我们使用 rowspan 特性来表明单元格所要跨越的行数。
- colspan:表示跨列合并。同样的,在 HTML 中,允许我们使用 colspan 特性来表明单元格所要跨越的列数。
具体格式如下:
<td rowspan="n">单元格内容</td>
<td colspan="n">单元格内容</td> n 是一个整数,表示要合并的行数或者列数。
此处需注意,不论是 rowspan 还是 colspan 都是 <td> 标签的属性。 下面的例子中,我们将表格第 1 列的第 3、4 行单元格合并(跨行合并),将第 4 行的第 2、3 列合并(跨列合并)。具体代码如下:
- <table border="1" style="border-collapse: collapse;">
- <tr>
- <th>名称</th>
- <th>官网</th>
- <th>性质</th>
- </tr>
- <tr>
- <td>C语言中文网</td>
- <td>http://c.biancheng.net/</td>
- <td>教育</td>
- </tr>
- <tr>
- <td rowspan="2">百度</td>
- <td>http://www.baidu.com/</td>
- <td>搜索</td>
- </tr>
- <tr>
- <td colspan="2">http://www.dangdang.com/</td>
- </tr>
- </table>
运行效果如图:
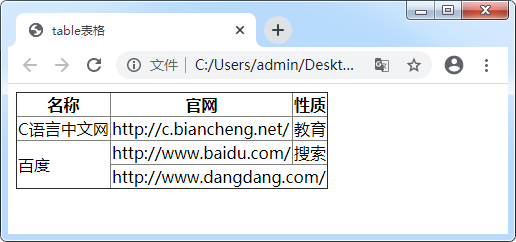
图4:合并单元格后的表格
通过运行结果可以发现:
- rowspan 属性表示向下合并单元格,colspan 属性表示向右合并单元格。
- 每次合并 n 个单元格都要少写 n-1 个<td>标签。
提示:即使一个单元格中没有任何内容,我们仍需使用 <td> 或 <th> 元素来表示一个空单元格的存在,建议在 <td> 或 <th> 中加入 (空格),否则低版本的 IE 可能无法显示出这个单元格的边框。
|